How to Write HTML Codes Using Notepad
Everyday we write our blog post so we must learn how to use the notepad for writing. When we are offline, we can also use the notepad for writing the post instead of in our post editor. HTML can be edited by using HTML editors like: Microsoft WebMatrix Sublime Text, Android HTML Editors. However, for learning HTML it is highly recommend a text editor like Notepad (PC) or TextEdit (Mac). Using a simple text editor is a good way to learn HTML. Follow the 4 steps below to create your first web page with Notepad.
Using NotePad When Writing The Codes
To Open The Notepad in Windows 7 or Earlier
- Click Start > All Programs > Accessories > Notepad
- Open the Start Screen and Type Notepad
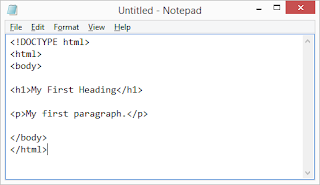
- Write Some HTML Write or copy some HTML into Notepad
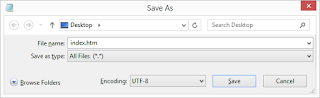
- Save the HTML Page Save the file on your computer
- Select File Save as in the Notepad menu. Name the file index.html or any other name ending with html
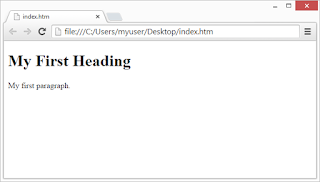
- View HTML Page in Your Browser Open the saved HTML file in your favorite browser.
To Open The Notepad in Windows 8 or Earlier
<!DOCTYPE html>
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>

UTF-8 is the preferred encoding for HTML files. ANSI encoding covers US and Western European characters only.

The result will look much similar like this:




Comments
Post a Comment