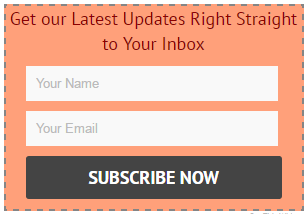
Add a Stunning Email Subscribe Widget to Blogger

Email subscription form lets your blog readers read your latest blogs updates through their subscribed email inbox. As i have already discussed the benefits of adding an email subscription widgets in my recent post CSS3 Email Subscribe Widget for Blogger and i showed you how to add it in your blogger. Today I will show you an amazing email subscription widget with boxes name and email. This is really a nice and professional email subscription widget. Check out: How to Add Google Feedburner Email Subscribe Widget to Blogger Adding Email Subscription Widget to Your Blogger Blogger Dashboard > Template Edit HTML > and past given codes right after the <head> <link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/> <link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/> If font awesome is already installed to