3 Responsive Related Post Widget for Blogger

Last month i visited the many blogs to check their SEO and their design but what i see is that i found 20% blogs without related post widget and some others without were Recent Post Widget. After all i checked the Google Page Rank of the said blogs and unfortunately, i found that their page ranking are very poor. Do you know why? Wait... let me explain.
Check out: Vicomi Feedback: Reaction Buttons for BlogSpot Blogs
How Does Related Post Widget Works?
Related Post Widget works with the Labels. If your post has not been labeled there will be no related post to be shown. So, before you follow this tutorial, make sure that you have published your blog posts within the labels.
Read Also: Auto Numbering Popular Posts Widget for Blogger
How to Add Labels In Blogger Posts?
If you are going to publish a new blog post just click create New Post and text editor will get open now you will see the Labels or if you have already published a many blog post, click Edit and then enter your label name. You have to follow the same procedure for each post individually. (ScreenShot)

Adding Related Post Widget to Blogger
- Login to you Blogger and Navigate to the Template >> Edit HTML.
- Click anywhere inside the Template Editor Press C + F and locate the <b:includabe'>.
- Just above the <b:includabe'> tag, past the following code.
- Now again click Press C + F and locate the </head> tag
- Paste the following CSS and JavaScript code just above the </head>
<!-- Related Posts widget by http://knigulper.blogspot.com/--> <b:if cond='data:blog.pageType == "item"'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/> </b:loop> <div class='post-footer-line post-footer-line-4'> <div class='relatedpoststitle'>RELATED POSTS</div> <div id='relatedpostssum'> <script type='text/javascript'>showrelated();</script> </div> <div style='clear:both;'/> </div> </b:if> <!-- Related Posts with Thumbnails Code End by http://knigulper.blogspot.com/-->
Style 1:

<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZuakMli6BfwlyYUEJQ6f6pu3Yw6ZvMGaMLM5jawVeYa8vl3Vl_NtJPgXkbHq4k9l0iSOlpvM1mWKXuQ3Co6AHhzn4OW40OzAClSxmXxZwWJZ9HEKSdsevBjHILFGfcWOukwgdr5LvnfhJ/s1600/no_image.jpg"; // default picture for entries with no image function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1} //]]> </script>
<style> .relatedsumposts {margin:0 auto;padding:0;text-align:center; /* width of the related posts area */ width: 120px; float:left;margin-bottom:15px; border-right: 1px dotted #E5E5E5; display: inline-block; } .relatedsumposts h6 { margin: 5px 0; } .relatedsumposts h6 a { /* link properties */ color: #linkcolor; text-transform: uppercase; font-size:12px; } .relatedsumposts img{background-color:#fafafa;width:95%;height:auto;max-width:100%;margin:0 auto;vertical-align:middle;} .relatedsumposts p { /* summary properties */ border-top: 1px solid #E5E5E5; border-bottom: 1px solid #E5E5E5; color: #summarycolor; font-size: 12px; height: 4em; line-height: 1; margin: 5px 0 0; padding: 5px 0 15px 0; } #relatedpostssum { width: 100%; } .relatedpoststitle { font-size: 19px; margin-bottom:15px; ;text-align:center; font-style:bold} </style>
Style 2

<script type='text/javascript'> //<![CDATA[ var relatedTitles = new Array(); var relatedUrls = new Array(); var relatedpSummary = new Array(); var relatedThumb = new Array(); var relatedTitlesNum = 0; var relatedPostsNum = 4; // number of entries to be shown var relatedmaxnum = 75; // the number of characters of summary var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZuakMli6BfwlyYUEJQ6f6pu3Yw6ZvMGaMLM5jawVeYa8vl3Vl_NtJPgXkbHq4k9l0iSOlpvM1mWKXuQ3Co6AHhzn4OW40OzAClSxmXxZwWJZ9HEKSdsevBjHILFGfcWOukwgdr5LvnfhJ/s1600/no_image.jpg"; // default picture for entries with no image function readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1} //]]> </script>
<style> .relatedsumposts { padding: 0px 10px; text-align: center; /* width of the related posts area */ width: 120px; float:left;margin-bottom:15px; border-right: 1px dotted #E5E5E5; display: inline-block; } .relatedsumposts h6 { margin: 5px 0; } .relatedsumposts h6 a { /* link properties */ color: #linkcolor; text-transform: uppercase; font-size:12px; } .relatedsumposts img { /* thumbnail properties */ height: 82px; width: 82px; -webkit-border-radius: 50%; -moz-border-radius: 50%; border-radius: 50%; } .relatedsumposts p { /* summary properties */ border-top: 1px dotted #E5E5E5; border-bottom: 1px dotted #E5E5E5; color: #summarycolor; font-size: 10px; height: 4em; line-height: 1; margin: 5px 0 0; padding: 5px 0 15px 0; } #relatedpostssum { width: 100%; } .relatedpoststitle { font-size: 19px; margin-bottom:15px; } </style>
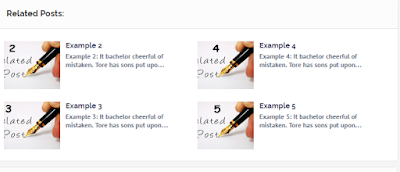
Style 3

<script type='text/javascript'> var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'> "<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if> </b:loop></b:if>]; var relatedPostConfig = { homePage: "<data:blog.homepageUrl/>", widgetTitle: "<h4>Related Posts:</h4>", numPosts: 4, summaryLength: 70, titleLength: "auto", thumbnailSize: 100, noImage: "", containerId: "bpostrelated-post", newTabLink: false, moreText: "Read More", widgetStyle: 2, callBack: function() {} }; </script>
<style> .related-postbwrap{width:100%;float:left;background:#fff;-moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #E6E6E6;margin-bottom:10px;} .related-postbwrap h4{color: #2D2D2D; font-size: 15px; font-weight: bold; margin-bottom: 10px; text-align: left; text-transform: capitalize; margin: 0; background: #FCFCFC; padding: 15px; border-bottom: 1px solid #E6E6E6;} .related-post-style-2,.related-post-style-2 li{list-style:none;margin:0} .related-post-style-2 li{overflow:hidden;padding:10px 0;line-height:.9;width:47%;float:left;margin-right:20px} .related-post-style-2 .related-post-item-thumbnail{width:100px;height:85px;max-width:none;max-height:none;background-color:transparent;border:none;float:left;margin:2px 10px 0 0;padding:0} .related-post-style-2 .related-post-item-title{font-weight:700;font-size:13px;color:#2D2D5A;font-family:raleway;} .related-post-style-2 .related-post-item-summary{display:block;font-size:12px;font-weight:600;margin-top:5px;line-height:1.3} .related-post-item-more{display:none} .related-postbwrap ul {padding:10px;overflow: hidden;} .post-body {width:auto!important;} .related-post-item-title {font-size:12px!important;} .related-post-style-2 li {width:100%;} .related-postbwrap {width:100%;} .related-post-style-2 li {width:100%!important} </style>
Important: Kindly note, you must follow the Steps from 1 to 3 for each style.



Comments
Post a Comment