4 Killer Horizontal Email Subscribe Widget For BlogSpot
Do you know why Email Subscription Widget is so important for your blog? Well, it is because you can get good numbers of traffic for your blog through Feedburner. It is undoubtedly true that Email Subscription Widget can give you the best possible traffic to your site. That is the reason why I always argue that every blogger should install Email Subscription Widget .
Check out: Add Stunning Email Subscription Widget to Blogger
As you already know that we have published many email subscription widgets for BlogSpot blogs, but today, we are going to share an effective Email Subscription Widget for you that lets you target your visitors as they can see your subscription email box below every post. This widget is specially designed for those who want to grow their subscribers. A few days ago I decided to visit some useful sites and suddenly I came to know about Aweber referral program where I got an idea of creating horizontal email subscription widget for Blogger. This Horizontal Email Subscription Widget is developed with Css3 and HTML5 which makes it easy to load even on slow Internet connection.
Pay Attention: CSS3 OnClick Email Subscription Widget for Blogger
Why You Should Install Email Subscription Widget?
Wouldn't it be nice if you keep a good relationship with every one of your reader? Sending your subscribers newsletters generates the massive traffic for your blogs which results in huge ads revenue from your site. It is clear that when someone signs up for your email newsletter, they start receiving emails from you every time when you publish the new contents from your blog. To maintain these associations going strong, plan to offer readers with constant and participating publication content. We all know that not only are e-mail newsletters on the simpler side, but they're also cheaper than direct mail as they have many benefits. This may seem like a bad thing if you don't send your readers newsletters. Email newsletters keep your readers up-to-date about your blog contents.
Adding Email Subscription Form Below Every Post in Blogger
- Go to your Blogger Dashboard > Theme > Edit HTML
- Click inside the Theme Editor > Press Ctrl + F to open the Search box
- Type </article> or <data:post.body/> in the Search box and press Enter Key
- Choose your favorite widget code and paste it just below the </article> or <data:post.body/>
- After adding your favorite code, replace the blue text with your own FeedBurner username/text and press Save Theme.
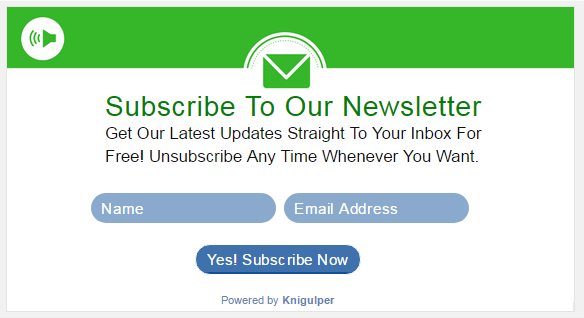
Horizontal Email Subscription Style No. 1
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com starts ======*/
.knigulper_form-wrapper {background-color:#29343B; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjUX2wfuAWzj69ShrIAMsOGCzv8D55dMlO-6lPH9wCtxJj8rj41PwcRWVdJN3WQYnBIRoKJqV-vwAkox9axSc9e1Xp2Oknn2X7CBdnx4P-jp_8gL5gWXWDLrJqour8-St4WEqkvf8SxshX/s1600/knigulper-sub-box.png'); background-repeat: no-repeat; border-top:1px solid #e4e4e4; border:1px solid #e4e4e4; font-family:"Oswald", sans-serif; height:219px; width:660px; margin:20px auto;}
.knigulper_form-wrapper {margin-top:5px;margin-bottom:5px;}
form {padding-right: 25px; padding-top:74px; }
.knigulper_form-wrapper .knigulper_form {font-size:12px; }
.knigulper_form-wrapper .knigulper_lbl {display:block; }
.knigulper_element {margin-bottom:5px; }
.knigulper_form-wrapper .knigulper_form input[type="text"] {background-color:#4f5e67; color: white;font-family:"Oswald", sans-serif; font-size: 13px; letter-spacing: .75px; height: 26px; vertical-align:middle; width:212px; border: none; padding-left: 36px; margin-bottom:10px; float: right; }
#email {margin-left: 150px; }
.knigulper_form-wrapper .knigulper_form input[type="text"]:focus {background-color:#28333a; border: 1px solid #8496a3; color: white; letter-spacing: .75px; }
.knigulper_form-wrapper .knigulper_form #name {background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlpIbB0RmQQhDcNGZznzRLQYmGmwLUKeEvXq28Tr1mFiAkZ5YzkLgThFYta0sSHR-MfffUmNATfqyMiLaGnatXtltpeaL0d03na-R_cegdVGtVsrWte8hLQlKJ9r4IdyZptlrSHlD9ZcO-/s1600/knigulper-sub.png'); background-repeat: no-repeat;border-top:1px;border-bottom:1px;border-left:1px;border-right:1px;border-color:#28333a;border-style:solid; }
.knigulper_form-wrapper .knigulper_form #email {background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgguhiKaEUwhNw05cGxXBjVBx-SoD7fQIs6RluBTD7HuSIUn-86aFGOP9CjU-6A5AS5kg5jkuulAZm51smAkjsOsIcnyxcdoss0xSa-LXDCQYz8FWLy_j_n9mjaEojwooAe3RH8JizeJaUm/s1600/hosted-at-knigulper.png'); background-repeat: no-repeat;border-top:1px;border-bottom:1px;border-left:1px;border-right:1px;border-color:#28333a;border-style:solid; }
.knigulper_submit {padding-top:75px; vertical-align:middle; padding-left: 410px; }
.knigulpersub_button {-moz-box-shadow:inset 0px 34px 0px -10px #cfc929; -webkit-box-shadow:inset 0px 34px 0px -10px #cfc929; background-color:#928f34; border:1px solid #28333a;
box-shadow:inset 0px 25px 0px -3px #cfc929; color:#28333a; cursor:pointer; display:inline-block; float: left; font-size:15px; letter-spacing: .5px; text-align: center; text-decoration:none; width: 225px; height: 31px; font-weight:normal;}
.knigulpersub_button:hover {-webkit-stroke-width: 5.3px; -webkit-fill-color: #FFFFFF; -webkit-stroke-color: #FFFFFF; text-shadow: 1px 0px 20px white; }
.knigulpersub_button:active {position:relative; top:1px; }
.powered_by_knigulper p {color: #8496a3; font-size: 11px; padding-top:27px; padding-left: 370px; }
.powered_by_knigulper a:link {color: #8496a3; font-weight: bold; text-decoration: none; }
.powered_by_knigulper a:visited {color: #8496a3; font-weight: bold; text-decoration: none; }
.powered_by_knigulper a:hover {color: #cfc929; font-weight: bold; text-decoration: none; }
.powered_by_knigulper a:active {color: #8496a3; font-weight: bold; text-decoration: none; }
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com ends ======*/
</style>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Begin -->
<div class='knigulper_form-wrapper'>
<form action='https://feedburner.google.com/fb/a/mailverify' class='knigulper_form' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=knigulper', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='Knigulper'/>
<input name='loc' type='hidden' value='en_US'/>
<input name='knigulper_tracking' type='hidden' value='en_US'/>
<div class='knigulper_element'>
<input class='knigulper_textinput' id='name' name='name' onblur='javascript:if(this.value=='') {this.value='Name'}' onfocus='javascript:if(this.value=='Name') {this.value='';}' type='text' value='Name'/>
</div>
<div class='knigulper_element'>
<input class='knigulper_textinput' id='email' name='from' onblur='javascript:if(this.value=='') {this.value='Email Address'}' onfocus='javascript:if(this.value=='Email Address') {this.value='';}' type='text' value='Email Address'/>
</div>
<div class='knigulper_submit'>
<input class='knigulpersub_button' name='Submit' type='submit' value='Yes! Subscribe Now'/>
</div>
<div class='powered_by_knigulper'>
<p>Powered by <a href='http://www.knigulper.com/' target='_blank'>Knigulper</a>
</p></div>
</form>
</div>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Ends --></b:if>
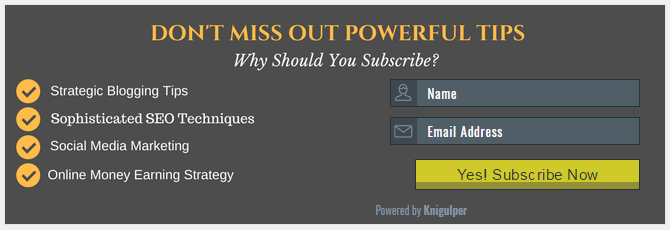
Horizontal Email Subscription Style No. 2
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com starts ======*/
.knigulper1_form-wrapper {background-color:#29343B; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz8fINGRikR8BTjh3CW42Cqr0PWi6iKD9lz5GU_UV0Bd4pCIsboaF36MI-UImf_1pQiw173rxgSo15pR4jC57W2Qu31AZHwXXzQU_HupZXUP_f2hEhGpnhMl30idktcIqHHo-c6_DnlyTL/s1600/hosted-at-knigulper.png'); background-repeat: no-repeat; border-top:1px solid #e4e4e4; border:1px solid #e4e4e4; font-family:"HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; height:229px; width:660px; margin:15px auto; margin-top:5px;margin-bottom:5px;}
form {padding-right: 25px; padding-top:64px; }
.knigulper1_form-wrapper .knigulper1_form {font-size:12px; }
.knigulper1_form-wrapper .knigulper1_lbl {display:block; }
.knigulper1_element {text-align: center; border-radius: 100px; padding-left: 378px; padding-top:10px;}
.knigulper1_form-wrapper .knigulper1_form input[type="text"] {background-color:#4f5e67; color: #b43a25; font-size: 15px; letter-spacing: .25px; height: 35px; vertical-align:middle; width:203px; height: 30px; border: none; padding-left: 10px; margin-bottom:7px; border-radius: 100px; border: 1px solid #b43a25; }
.knigulper1_form-wrapper .aweber_form input[type="text"]:focus {background-color:white; border: 1px solid #8496a3; color: #b43a25; letter-spacing: .75px; border-radius: 100px; }
.knigulper1_form-wrapper .knigulper1_form #name {background-color: white; }
.knigulper1_form-wrapper .knigulper1_form #email {background-color: white; }
.knigulper1_submit {padding-left: 402px; padding-top: 6px; }
.knigulpersub1_button {background-color:#b43a25; border:.5px solid white; box-shadow:inset 0px 28px 0px -1px #be584a; color:white; cursor:pointer; font-size:15px; letter-spacing: .5px; text-decoration:none; width: 210px; border-radius: 100px; height: 31px; }
.knigulper1_button:hover {-webkit-stroke-width: 5.3px; -webkit-fill-color: #89a9cd; -webkit-stroke-color: #89a9cd; text-shadow: 1px 0px 50px white; }
.knigulpersub1_button:active {position:relative; top:1px; }
.powered_by_knigulper1 p {color: #8496a3; font-size: 11px; padding-left: 500px; padding-top: -3px; }
.powered_by_knigulper1 a:link {color: #8496a3; font-weight: bold; text-decoration: none; }
.powered_by_knigulper1 a:visited {color: #8496a3; font-weight: bold; text-decoration: none; }
.powered_by_knigulper1 a:hover {color: #be584a; font-weight: bold; text-decoration: none; }
.powered_by_knigulper1 a:active {color: #8496a3; font-weight: bold; text-decoration: none; }
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com Ends ======*/
</style>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Stats -->
<div class='knigulper1_form-wrapper'>
<form action='https://feedburner.google.com/fb/a/mailverify' class='knigulper1_form' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=knigulper', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='Knigulper'/>
<input name='loc' type='hidden' value='en_US'/>
<input name='knigulper1_tracking' type='hidden' value='en_US'/>
<div class='knigulper1_element'>
<input class='knigulper1_textinput' id='name' name='name' onblur='javascript:if(this.value=='') {this.value='Name'}' onfocus='javascript:if(this.value=='Name') {this.value='';}' type='text' value='Name'/>
</div>
<div class='knigulper1_element'>
<input class='knigulper1_textinput' id='email' name='from' onblur='javascript:if(this.value=='') {this.value='Email Address'}' onfocus='javascript:if(this.value=='Email Address') {this.value='';}' type='text' value='Email Address'/>
</div>
<div class='knigulper1_submit'>
<input class='knigulpersub1_button' name='Submit' type='submit' value='Yes! Subscribe Now'/>
</div>
<div class='powered_by_knigulper1'>
<p>Powered by <a href='http://www.knigulper.com/' target='_blank'>Knigulper</a>
</p></div>
</form>
</div>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Ends -->
</b:if>
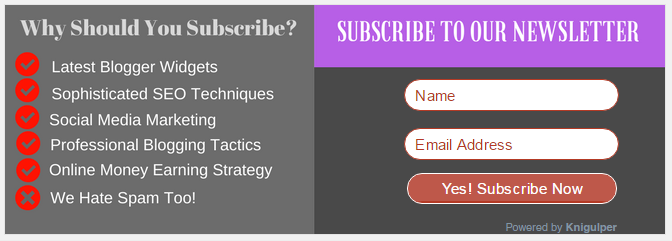
Horizontal Email Subscription Style No. 3

<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com Starts ======*/
.knigulper2_form-wrapper {background-color:#008000; background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAU6ysjLWrztJ1AC99dG6Sm4kthyUDC_m5cGJxBf7HtQIlYepwSzYy_Ol_ahNc-_7eeLw2_Rl3Pe1n-RE-uZFdvRTKLIFWIM94IaNDE7AyHxKsy-s-NJPs8KUglVP2e8Idb_ngpeLJr9jN/s1600/Hosted-at-knigulper.png'); background-repeat: no-repeat; border-top:1px solid #e4e4e4; border:1px solid #e4e4e4; font-family:"HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif; height:304px; width:567px; margin:15px auto;margin-top:5px;margin-bottom:5px; }
form {padding-right: 25px; padding-top:72px; }
.knigulper2_form-wrapper .knigulper2_form {font-size:12px; }
.knigulper2_form-wrapper .knigulper2_lbl {display:block; }
.knigulper2_header {color: #008000; padding-left: 98px; }
.knigulper2_header h1{font-family: 'Oswald', sans-serif;font-weight: lighter; font-size: 2.3em; letter-spacing: .95px;padding-top: 12px;}
.knigulper2_header p{font-size: 1.4em; line-height: 23px; margin-top: -1px;color:#111111}
.input_boxes {text-align: center; }
.knigulper2_form-wrapper .knigulper2_form input[type="text"] {background-color:#4f5e67; color: white; font-size: 15px; letter-spacing: .75px; height: 30px; vertical-align:middle; width:175px; border: none; padding-left: 10px; margin-bottom:16px; border-radius: 100px; }
.knigulper2_form-wrapper .knigulper2_form input[type="text"]:focus {background-color:#28333a; border: 1px solid #8496a3; color: white; letter-spacing: .75px; border-radius: 100px; }
.knigulper2_element {text-align: center; border-radius: 100px; display: inline; padding-left: 5px; }
.knigulper2_form-wrapper .knigulper2_form input[type="text"] {background-color:#4f5e67; color: white; font-size: 15px; letter-spacing: .75px; height: 30px; vertical-align:middle; width:175px; border: none; padding-left: 10px; margin-bottom:13px; border-radius: 100px; }
.knigulper2_form-wrapper .knigulper2_form input[type="text"]:focus {background-color:#28333a; border: 1px solid #8496a3; color: white; letter-spacing: .75px; border-radius: 100px; }
.knigulper2_form-wrapper .knigulper2_form #name {background-color: #89a9cd; }
.knigulper2_form-wrapper .knigulper2_form #email {background-color: #89a9cd; }
.knigulper2_submit {text-align: center; padding-top: 8px;}
.knigulpersub2_button {background-color:#10509d; border:.5px solid white; box-shadow:inset 0px 28px 0px -1px #3f71ad; color:white; cursor:pointer; display:inline-block; font-size:15px; letter-spacing: .5px; text-decoration:none; width: 166px; border-radius: 100px; height: 31px; }
.knigulpersub2_button:hover {-webkit-stroke-width: 5.3px; -webkit-fill-color: #89a9cd; -webkit-stroke-color: #89a9cd; text-shadow: 1px 0px 50px white; }
.knigulper2_button:active {position:relative; top:1px; }
.powered_by_knigulper2 p {color: #5a86b9; font-size: 11px; text-align: center; padding-top: 1px; }
.powered_by_knigulper2 a:link {color: #5a86b9; font-weight: bold; text-decoration: none; }
.powered_by_knigulper2 a:visited {color: #5a86b9; font-weight: bold; text-decoration: none; }
.powered_by_knigulper2 a:hover {color: #fcb414; font-weight: bold; text-decoration: none; }
.powered_by_knigulper2 a:active {color: #5a86b9; font-weight: bold; text-decoration: none; }
/*====== CSS Horizontal Email Subscription Widget BY www.knigulper.com Ends ======*/
</style>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Starts -->
<div class='knigulper2_form-wrapper'>
<form action='https://feedburner.google.com/fb/a/mailverify' class='knigulper2_form' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=knigulper', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='Knigulper'/>
<input name='loc' type='hidden' value='en_US'/>
<div class='knigulper2_header'>
<h1>Subscribe To Our Newsletter</h1>
<p>Get Our Latest Updates Straight To Your Inbox For <br/>Free! Unsubscribe Any Time Whenever You Want.</p>
</div>
<div class='input_boxes'>
<div class='knigulper2_element'>
<input class='knigulper2_textinput' id='name' onblur='javascript:if(this.value=='') {this.value='Name'}' onfocus='javascript:if(this.value=='Name') {this.value='';}' type='text' value='Name'/>
</div>
<div class='knigulper2_element'>
<input class='knigulper2_textinput' id='email' name='from' onblur='javascript:if(this.value=='') {this.value='Email Address'}' onfocus='javascript:if(this.value=='Email Address') {this.value='';}' type='text' value='Email Address'/>
</div>
<div class='knigulper2_submit'>
<input class='knigulpersub2_button' name='Submit' type='submit' value='Yes! Subscribe Now'/>
</div>
<div class='powered_by_knigulper2'>
<p>Powered by <a href='http://www.knigulper.com/' target='_blank'>Knigulper</a>
</p></div></div>
</form>
</div> <!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Ends -->
</b:if>
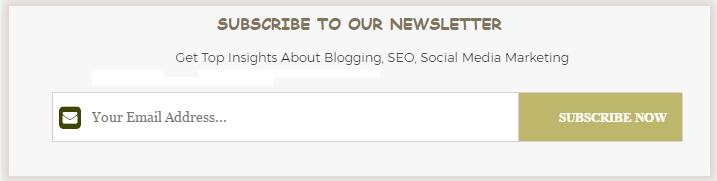
Horizontal Email Subscription-Style No. 4
<b:if cond='data:blog.pageType == "item"'>Having trouble installing this widget? Post your valuable comments and let us know.
<style type='text/css'>
/*======= Horizantal Subscription Widget by knigulper.com =======*/
.f2{background-color:#f7f7f7;margin-top:8px;padding:2px;overflow:hidden;box-shadow: 0 0 10px 5px rgb(226, 215, 215);-moz-box-shadow: 0 0 10px 5px rgb(226, 215, 215); -webkit-box-shadow: 0 0 10px 5px rgb(226, 215, 215); -o-box-shadow: 0 0 10px 5px rgb(226, 215, 215);margin-bottom:8px;margin-left:8px;width:auto;}
.FollowByEmail .follow-by-email-inner .follow-by-email-address{height: 38px!important; border: none; padding: 5px; margin-bottom: 5px;margin-left:41px!important; background: #fff; text-align: left;font-family: Georgia, Helvetica, sans-serif;font-size:14px;font-weight:400;width:90%;border:1px solid #dbcece;}
.follow-by-email-address{padding-left:39px!important;}
#icon{background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNypE06anaC2lE0oED7AtR83pmdDVjAlKoXw2IdTMstNwpMSw45YC8DairX0bSvk6b9pr9sH9wxxnmLyXzrvdHh4vEAFLph0XkKU9mL1-ceH0A3pCJQiLdSLw1bxEmAqfXexPliw-DHFen/s1600/icon.png);
background-position: 6px;
background-repeat: no-repeat;
}
.FollowByEmail .follow-by-email-inner .follow-by-email-submit{font-family: rubik; height: 50px!important; width: 87%; margin-left: 0px; background: #BDB76B; font-weight: 700; text-transform: uppercase; padding: 17px 40px;color:#fff;border:1px solid #dbcece;}
.follow-by-email-inner p {font-family: 'Oswald', sans-serif;font-size:13px;font-weight:500;text-align:center; margin-bottom: 10px;color:#bcc4ca;}
.FollowByEmail h2 {color:#827459;font-family: 'Metamorphous', cursive;font-size:16px;font-weight:800;margin-top:4px!important;text-align:center;text-transform:uppercase;}
.FollowByEmail h3 {color:#000;font-family: 'Open Sans', sans-serif;font-size:13px;font-weight:normal;margin-top:8px;text-align:center;text-transform:none;}
.followbytext{font-size:15px;color:white;text-align:center;font-family: 'Oswald', sans-serif;font-weight:700}
</style>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com Begin -->
<div class='f2'>
<div class='subscribe-box section' id='footer-subscribe'><div class='widget FollowByEmail' data-version='1' id='FollowByEmail1'>
<h2 class='title'>subscribe to our newsletter</h2>
<ul style='-moz-background-inline-policy: continuous; background: none repeat scroll right top; padding: 1px;background-color:#f7f7f7;color:#212121;font-size:13px;'>
<marquee direction='left' scrollamount='3' width='90%'>Get Top Insights About Blogging, SEO, Social Media Marketing & Leading Template Designing Trends For Free</marquee></ul>
<div class='widget-content'>
<div class='follow-by-email-inner'>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open("https://feedburner.google.com/fb/a/mailverify?uri=knigulper", "popupwindow", "scrollbars=yes,width=550,height=520"); return true' target='popupwindow'>
<table width='100%'>
<tr>
<td>
<input class='follow-by-email-address' id='icon' name='email' placeholder='Your Email Address...' type='text'/>
</td>
<td width='64px'>
<input class='follow-by-email-submit' type='submit' value='Subscribe Now'/>
</td>
</tr>
</table>
<input name='uri' type='hidden' value='knigulper'/>
<input name='loc' type='hidden' value='en_US'/>
</form>
</div>
</div>
</div>
</div></div>
<!-- HTML5 Horizontal Email Subscription Widget BY www.knigulper.com end -->
</b:if>






brother i am used 1 wedget but where add in my blogger feed
ReplyDeleteReplace blue text with your blogger feed.
Deletebrother its not mobile friendly how to make mobile firendly
ReplyDeleteDownload new source code from HERE ... If you need further help, pls don't hasitate.
ReplyDeleteBrother not working in mobile not mobile firendly
ReplyDeleteYou can check my blog
www.blognetbook.com
Replace <b:if cond='data:blog.isMobileRequest == "false"'> with <b:if cond='data:blog.isMobileRequest == "true"'>
DeleteHi Farooq,
ReplyDeleteIt is indeed great and amazing email subscription widget available on your posts. I like your blog and bookmarked as well.
Krish
https://www.wonderkrish.com