How to Remove LTR and Trbidi From BlogSpot Posts

BlogSpot is one of my favorite platforms as we can modify the colors and layout of those templates utilizing the integrated tools and we can create our very own designs or make modifications. There are plenty of free tutorials that enable you to create a professional looking of our blogger blogs without upgrading it to the premium as it is a free content management system from Google to the world.
Checkout: How To Create/Add Sticky Navigation Menu Widget To Blogger
As a Blogger (Blogspot) user, you might have seen <div dir="ltr" style="text-align: left;" trbidi="on"> code inside the post/page editor while writing your post in HTML mode. But have you ever wondered what does that code do and how to get rid of it? If you try to remove this code directly from your post editor, blogger adds it automatically to your posts and pages. Today, we are going to share how to remove <div dir="ltr" style="text-align: left;" trbidi="on"> from your BlogSpot blogs in easy steps. However, it will still appear in your earlier published posts. You can remove this piece of code by updating your old posts/page but before you try to remove this code from your old posts/pages you must disable this from your settings.
Recommended: How to Split Long Blogger Post Into 3 Parts
What is The Use of ltr text-align trbidi Code?
Basically, the code helps your visitors to translate your blog from English to Arabic, Hebrew etc. The code consists many parts which are defined as under:
dir - Short form of Direction in HTMLHere is the example of text-align
trbidi="on" - Google Translate is set to ON (Enabled)
ltr - Left to Right
text-align - The CSS code defines the text alignment. Currently, the text align is set to from left to right. It can be manually set left to right by replacing the style="text-align: left; to style="text-align: right;.
<div dir="ltr" style="text-align: left;" trbidi="on">
Text is set to from leftt to the right direction</div>
Text is set to from left to the right direction
<div dir="ltr" style="text-align: right;" trbidi="on">
Text is set to from right to the left direction</div>
<div dir="ltr" style="text-align: center;" trbidi="on">
Text is set in the center direction</div>
Text is set in the center direction
Now you got the idea what's the use of this code is? The trbidi lets a visitor translate your blog post seamlessly. The text on this page is set to the default LTR (right to the left) direction. The most common usability to set RTL for web pages with Hebrew or Arabic text. Here is an example of Arabic set in RTL:
طهيس يس تآخت تهات يس وريتتآن فروم ريغت تو لآفت تهات يس وسآد
Advantages of Removing LTR, text-align, and trbid Code
- Makes your post clean and lightweight.
- Remove override CSS code style="text-align: left;"
- Makes your blogs posts easy to load and SEO friendly
Disadvantages of Using LTR, text-align, and trbid Code
- Adds CSS to your posts which search engines cannot enjoy your post visibility.
- Your blogger posts/pages will no longer support translated "rtl" languages but your visitors can still translate your blog by using the Google translate.
Removing LTR, text-align, & trbid From Your Template
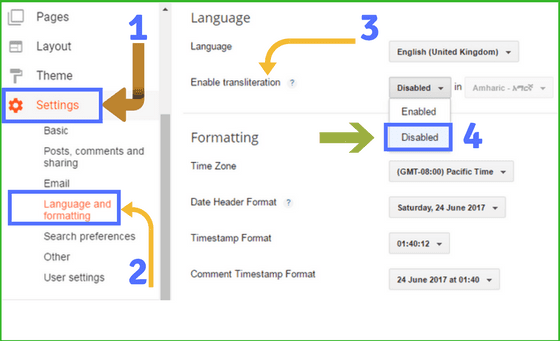
- Login to your Blogger Dashboard > Settings > Language & Formatting
- In language section, locate the Enable transliteration and select Disabled from the drop-down > click Save

Whenever you create a new post, the blogger will no longer add this code to your posts and pages automatically. But the code will still appear in your old posts and you need to manually edit the post HTML to remove the code from earlier published posts.



Comments
Post a Comment