How to Use Conditional Tags to Optimize BlogSpot Blog
Have you ever thought that blogger labels and conditional tags could improve your SEO for pages, posts, categories and of course everything that brings the organic traffic? Well, if you have not heard the power of BlogSpot Conditional Tags, then you may read this post. By reading this article, you could take your Blogger SEO to the next level without being involved in dumb SEO audits.

Using labels and Conditional Tags properly could boost your SEO and search ranking as well. In past, i discussed the latest version of global conditional tags, But here, we will be using a simple and SEO jolt technique to improve your blog SEO. As we know, Blogger is a Free and secure content management system offered by Google which is dedicated to newbies and probloggers as well. However, some of us take the advantages of BlogSpot and people like you and me are still unaware about it's benefits. Let's discuss!
Also Read: How to optimize images
Using Labels and Conditional Tags
You might have heard that Blogger labels play an important role to categorize our posts. Yes that's true. But have you ever heard that BlogSpot blogs generate the sitelinks via pages and posts? If you search for a WordPress blog in Google, they shows category-wise sitelinks. Why we are facing this issue? Well, the answer is simple.
WordPress theme developers leave no room for bad SEO whereas Blogger theme developers don't want to share the codes responsible for SEO. If you switch to the default themes, they come up with inbuilt JSON markup and proper labels. Now the time has come when we invest our time in optimizing the template we use. I am not criticising the template developers but it's our fault who never try to be better when it comes to SEO.
Recently, i have gone through some blogger sites and found some blogger are using the proper labels. I contacted some of them named techlekhak.com and blognetbook.com they told me the stories of their On-page SEO strategies.
Also Read: Digital Marketing Stretegies For Small-scale Businesses
Steps to Use Labels/Conditional Tags in Blogger
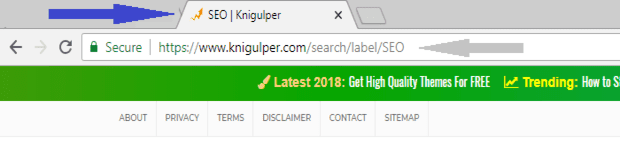
Before you jump to the steps, let's check your template labels. Click on any category and hover the mouse over the active tab and check whether your labels are showing properly or not? Have a look on the following examples:

As you can see, I clicked over the "SEO label" and it displayed the proper title for the same label. It can also be analyzed by seeing the source code and it will show the label URL is properly enclosed by the title tag. To be fair enough, i implemented the Global Conditional Tags properly on my blog on June, 30, 2018 that's today! Now let's follow the same technique for your blog.
Step 1: As usual, go to blogger > select your blog > Template > Edit HTML and open the theme editor.
Step 2: Delete the old (improper conditional tags) and add the given code in your blog theme. (Note: This code will also optimize the "search within blog").
If you search for something in your blog using the blog search box, it will also enclose the searched keyword(s) in html title tag.
e.g <title>Blog Name: Search results for keyword</title>
Here is the complete set of codes that you need to add in your blog. This code should be added just below the <head> tag.
<b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.url == data:blog.homepageUrl'><title>add your blog title here</title></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if>
<b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if>
<b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.pageName/> | <data:blog.title/></title></b:if></b:if>
<b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if>
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/></title></b:if></b:if>
Step 3: And save the theme changes. Before you save new codes, replace the blue text with your blog title.
These codes will optimize the overall SEO for your blogs. If you enjoyed the reading, share this post with your friends and let me know your opinions, question and concerns as well. And that's the end of tutorial! Have a good time.


great article
ReplyDeleteThanks
Deletehello..farooq ji...please contact me, i need your help..
ReplyDeletemy email id- tathyadishari@gmail.com