CSS Border Property With Practical Examples
The border CSS property defines the border-width, border-hight, border-color, border-style, border-width and much more. Like all properties, a missing value for one of the longhand properties is set to the corresponding initial value. Also note that border-image, though not settable using this shorthand, is reset to its initial value, that is, none. This allows using border to reset any border settings set earlier in the cascade.

Read Also: CSS Padding With Practical Examples
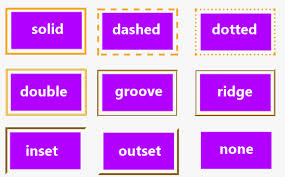
Border Style
The border-style property defines what kind of border to make.
- dotted
- dashed
- solid
- double
- groove
CSS Borders Width Example
Input:
<style>
p.text {
border-style: solid;
border-width: 5px;
}
</style>
<p class="one">Some text.</p>
<p><b>Note:</b> The "border-width" property does not work if it is used alone.
Always specify the "border-style" property to set the borders first.</p>
Output:
Some text....
Some text....



Comments
Post a Comment