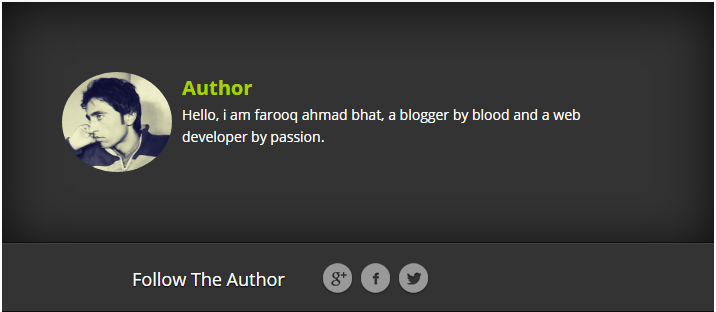
Dark Author Bio Box Widget for Blogger Blogs
If you are looking for a fully responsive author bio box for your blog, Simple Author Box could be the one for you. This lightweight piece of code will add an attractive author box at the end of your every blog posts. The author box displays the author name, description, and links to various social media accounts. Including an author box in your blog posts makes sure that your visitors can find more information about the author on the same page. Contrary to popular belief, adding author box after the post is very simple.
Check out: How to Add Author Bio Box Widget to Blogger With Social Media profiles

If you wish to give your blog a professional look, then here I will show you an excellent trick which let you add author Bio box within no time. You can also choose to display links to all posts by the author and link the author name and avatar. It is also possible to apply custom CSS styles to make the widget look more attractive according to your need.
Check out: How to Add Css3 Social Media Widget to Blogger Sidebar
Adding Author Bio Box to BlogSpot template
- Go to Blogger Dashboard > Template > Edit HTML
- Press Ctrl + F and serach for the ]]></b:skin>
- Past the given CSS code right above it
- Now search the </article> to add the following code just below it and click Save
.w2t-author-box { -webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.07), inset 0 5px 81px rgba(0, 0, 0, 0.75); -moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.07), inset 0 5px 81px rgba(0, 0, 0, 0.75); box-shadow: 0 0 15px rgba(0, 0, 0, 0.07), inset 0 5px 81px rgba(0, 0, 0, 0.75); border-bottom: 1px solid #0f0f0f; background-color: #333; overflow: hidden; padding: 10px; margin: 10px 0 0; } .w2t-author-box img { float: left; margin-right: 10px; border-radius: 50%; } .w2t-author-box p { padding: 10px; color:#fff; } .w2t-author-box b { font-size: 20px; color: #a9d300; } #et-post-share { border-top: 1px solid #404040; border-bottom: 1px solid #0f0f0f; padding: 15px 130px 13px; background-color: #333; overflow:hidden; } #et-post-share span, #et-share-icons { float: left; } #et-post-share span { font-weight: 100; padding: 6px 20px 0 0; font-size: 18px; } #et-post-share span { color: #fff; text-shadow: 0 1px 1px #000; } #et-share-icons li { display: inline-block; padding-right: 7px; } #et-share-icons a { text-indent: -9999px; display: block; width: 31px; height: 32px; } .google-share a { background: url(http://cdn.elegantthemes.com/preview/Nexus/wp-content/themes/Nexus/images/google-share.png) no-repeat; } .facebook-share a { background: url(http://cdn.elegantthemes.com/preview/Nexus/wp-content/themes/Nexus/images/facebook-share.png) no-repeat; } .twitter-share a { background: url(http://cdn.elegantthemes.com/preview/Nexus/wp-content/themes/Nexus/images/twitter-share.png) no-repeat; }
<b:if cond='data:blog.pageType == "item"'>
<div class='w2t-author-box'>
<img alt='Author Image' class='avatar avatar-60 photo' expr:src='data:post.authorPhoto.url' height='100' width='110'/>
<p>
<b>Author</b>
<br/>
Hello, i am farooq ahmad bhat, a blogger by blood and a web developer by passion.</p>
</div>
<div class='clearfix' id='et-post-share'>
<span>Follow The Author</span>
<ul id='et-share-icons'>
<li class='google-share'><a class='et-share-button et-share-google' href='#' target='_blank'>Google</a></li><li class='facebook-share'><a class='et-share-button et-share-facebook' href='#' target='_blank'>Facebook</a></li><li class='twitter-share'><a class='et-share-button et-share-twitter' href='#' target='_blank'>Twitter</a></li> </ul>
</div>
</b:if>
Customization: Add your custom text/URL before you hit the save button



Comments
Post a Comment