Hide Outer Wrapper, Sidebar Wrapper in Blogger

This is one of the biggest problems for new Bloggers that Hide Outer Wrapper, Footer Wrapper, Sidebar Wrapper in Blogger Pages static pages, and make the some or all Blogger pages show in full width. Today, I am going to give a unique and easy solution for each Blogger who want to done his/her job done. Many Bloggers use the different blog with different template that has different settings.
Check out: How to Hide/Remove Quick-Edit Pencil icon in Blogger template
Today, I finally took the time to generalize this tutorial. Anyone can use the solution on this page, and you'll get what you want - refer to the title, I'm not gonna repeat what this tutorial does. Or maybe I will. You get to hide your sidebars (doesn't matter left, right or both) and use that space to widen your main posting area, on pages that you choose. You can apply this trick both on your static pages and/or your post pages.
Check out: How to Open All Blogger External and Internal Links in New Tab
Hide/Remove Outer Wrapper, Sidebar Wrapper in Blogger
Below are the Steps that you have to follow the carefully. Carelessness may lead to no-effect.
Method 1. To apply this onto The all Pages
- Go to Blogger Dashboard > Template > Edit HTML and press C + F and search for </b:if>
- Copy the following code and paste it right after the </b:if> tag.
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;}#sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
Method 2. To Apply this onto The selected Pages
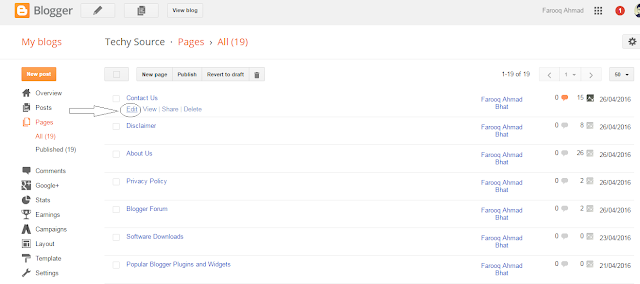
- Go to Blogger Dashboard > Select your Published page and press Edit and then Switch to HTML (See the screenshot below).
- Copy the following code and paste it at the top of your HTML page. (See the screenshot below).
- Now click Compose Button and then Update. As shown in the screenshot above.


If this tutorial worked for you, please don't forget to post your valuable comments.
<b:if cond='data:blog.pageType == "static_page"'>
<style type='text/css'>
.post img{background:#fafafa;height:auto;max-width:95%;border:0;margin-bottom:1.5px;transition:all 0.6s ease-out;}
.post img:hover {opacity:0.95;} #sidebar-wrapper, .comments-tabs {visibility:hidden;opacity:0;width:0;height:0;}
.post {background: white;text-align:center;margin-bottom:20px;position:fixed;width:100%;height:100%;}
.post {top:30%;position:relative;font-size:20px;color:#eee;}
</style>
</b:if>
In the above code, i removed the only #sidebar-wrapper and .Comments-tabs. If you want to hide the outer-wreapper and footer wrapper too, please use the "#" just before the "id" and "." right before the class. Don't forget to separate each class and ID with commas.
Attention: Some template designer use the # (ID) tag instead of . (CLASS). If the above code doesn't worked, you can replace the . (dot) with # (hash).
If you need help send me a Quick Message



I cant remove this
ReplyDelete