Removing The Quick-Edit | Pencil Icon From Blogger Template

Quick-Edit or Pencil icon shows at the top of your blog posts to access the admin panel to edit you published blogger posts and widgets quickly. You may have noticed the pencil or gear like icon(s) on your blogger site. Well, they are called the Quick-Edit icons for blogger posts or page post to easily editing tool. Simply it’s the BlogSpot Shortcut edit. But the headache is that they even appear publicly, that can eat up the beautifulness of your blogger template.
Check out: How to Stop BlogSpot from Redirecting to Country-Specific Domain
Should i Remove this Icon?
It depends on the Icon privacy. Try to log out from you blogger and visit you blogger to verify whether the Icon shows publicly or not. If the icon is showing publicly, I recommend removing the icon. But the icon show only when you are logged in, then don't remove it as it plays an essential role to access the post editing element easily. Basically removing the Quick-edit icon is as easy as A, B, C. There are two methods to remove this Icon. So, to remove or hide the quick pencil icon, choose your preferred method.
Method 1st.
- Login to your blogger dashboard > Template > Edit HTML
- Press C + F and Search for ]]></b:skin> and insert the given piece of CSS code right before the ]]></b:skin>
- Now Save your template and you are done
.quickedit{display:none;visibility:hidden;}
Method 2nd.
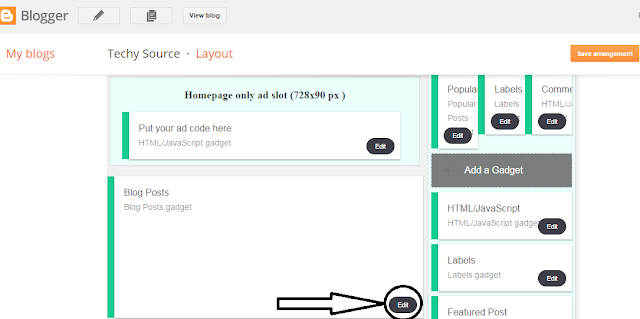
- Login to your blogger dashboard > Layout > Blog Post (See the screenshot below)
- Click Edit as shown in the above screenshot towards the Arrow
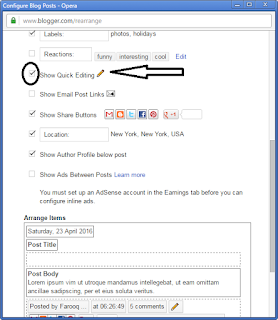
- Uncheck (Deselect) Pencil Icon (As shown in the below Screenshot)
- Just point your mouse as shown in the above image through the Arrow and finally scroll down and Hit Save.





Comments
Post a Comment