Disabling The Harmful Scripts From Blogger for SEO Factor

Check out: How to Get Missing Comment Thread Work in Blogger
There are many scripts present in our blogger templates but some scripts play a vital role to maintain our template functionality. Removing the wrong scripts can badly crush our templates. Therefore, before you disable the JS, make sure you are not going to remove the useful JavaScript. We must know which one is unwanted and which one is important for us.
Read Also: How to Hide Outer Wrapper and Sidebar Wrapper in Blogger Pages/Posts
How to Find Unwanted Scripts In BlogSpot Blogger Template?
There are many ways to detect the bad SEO JavaScript but the proper way is, we use the Search Console within the Google Webmaster Tool to know about the bad SEO JavaScript. I will show you a step by step guide. So let's do it right know.
- Login to your Webmaster tool
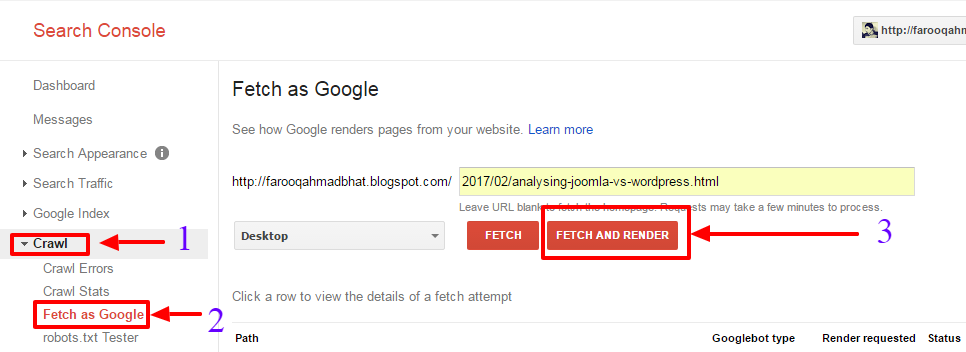
- Select your site > Crawl > Fetch as Google
- Copy the URL of any published post/page and paste it in the fetch box
- Now paste it in Fetch as Google text box and hit Fetch and Render (See the screenshot)
- Move your mouse pointer towards the submitted link and hit click
Note: Do not copy the entire URL. Just copy it without homepage as shown in the given example:
http://farooqahmadbhat.blogspot.com/2017/02/analysing-joomla-vs-wordpress.html
In the above-mentioned URL, I have highlighted the text that you need to copy from your own published post.

You will see one of the following results:
Redirected, Partial, Complete OR Success
You can learn about the above-mentioned results from Google's official page. If your response is complete or success then just leave you don't need to do anything but if it is redirected or partial then continue to the next step
You'll see the scripts that are responsible for your poor SEO. In this step, you need to click the link(s) and you will be redirected to the new tab where you will find the exact script. It's time to disable these scripts from your template
How to Disable Bad SEO JavaScript In Blogger Template
Before you follow the steps, it is highly recommended to keep a full backup of your template
- Go to your blogger dashboard > Template > Edit HTML
- Click anywhere inside the template editor and press Ctrl + F
- Search for the codes that you found within the search console during Fetch as Google
- Finally, click Save Template
When you find the exact JavaScript code, insert the 'no' before and after as shown in the given example:
Before
<script type='text/javascript'> //<![CDATA[ //CSS Ready function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || function getposts(json){var totalposts //]]> </script>
After
<noscript type='text/javascript'> //<![CDATA[ //CSS Ready function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || function getposts(json){var totalposts //]]> </noscript>
After you make these changes, you must retry the Fetch as Google to reconfirm the results. I hope this tutorial helped you.



What happens when we add "no" to script & /script ?
ReplyDelete