Strip Slideshow Widget Recommended for BlogSpot Blogs
This week, we have created an amazing slideshow for blogger users that you might not have seen before. This slideshow is very attractive and beautiful. In this widget, we have used Css3 and Jquery. When a visitor come to to your blog, he will see the stunning slideshow along with post titles. I have used the image in this post as a demo. This widget can be installed in just few steps without any frustration even you can control the speed of slideshows by changing it's value.
Pay Attention: How to Add Bottom Floating Facebook Like Widget for Blogger
Slider widgets are most popular among the tech and entertainment blogs. However, most professional blogger are still using this widget because it grabs the visitors attention very quickly. Do you know which is the most suitable place for this widget? Maybe Yes. But according to my experience, i think it should be placed just below the main menu bar. Not let's follow the steps.
Adding Slider Widget to Blogger
- Go to your blogger Dashboard > Theme > Edit HTML
- Click inside the Theme Editor and press Ctrl + F
- Now type the ]]></b:skin> in the search box and press Enter Key
- After you locate the ]]></b:skin> paste the given CSS just before it
- Once again use the search box and type <b:template-skin>
- Press Enter Key in order to locate it
- When you find the <b:template-skin> paste the following snippets right after/below it
- Paste the given JQuey before/above the </body> tag
- Finally, click Save Theme
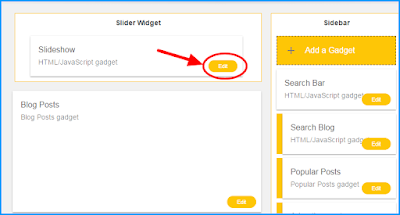
- Press the Edit and a popup will appear
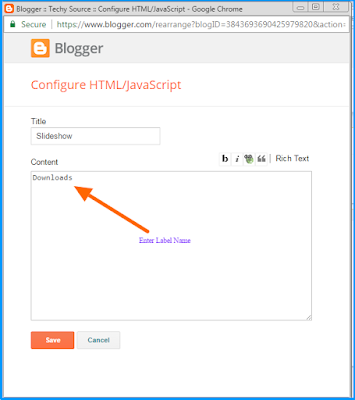
- Enter the Post Label name that you want to display in slideshows
.slider{visibility:hidden;max-height:400px;} #slider-box .woo{width:100%;} .slider{position: relative; width: 100%!important; direction: ltr!important; height:400px!important;margin-bottom:25px;} .slider ul#label_with_thumbs,.slider ul#label_with_thumbs li{margin:0!important;padding:0!important;border:0} .slider ul li{position:relative;padding:0} .slider .imageContainer{height:auto;width:100%} .slider .label_thumb{width:100%!important;height:400px!important;} .slider .label_title { z-index: 999; text-align: center; width: 50%; color: #505050!important; position: absolute; display: block; left: 23%; right: 0; bottom: 37%; overflow: hidden; margin: 0; font: bold 25px 'Playfair Display'; padding: 10px; background-color: rgb(255, 255, 255); border: 4px solid $(main.color); } .slideraro{position:absolute;z-index:1;top:15px;display:none;} .slideraro a{cursor:pointer;background-color:rgba(0,0,0,0.33);padding:10px 15px;overflow:hidden;display:block;color:#FFF} .slideraro a.unslider-arrow.prev:before{display:inline-block;font-family:FontAwesome;font-style:normal;font-weight:400;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale} .slideraro a.unslider-arrow.next:before{display:inline-block;font-family:FontAwesome;font-style:normal;font-weight:400;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale} .slideraro a.unslider-arrow.prev:before {content: "\f053";} .slideraro a.unslider-arrow.next:before {content: "\f054";} .slideraro a {margin-left: 5px;float: left;} .slider ul li { float: right; } .slideraro {right: 15px;}
body#layout .header17 .widget {width:90%;left: 20px;} body#layout .header17:before {content: "Slider Widget";font-size: 14px; color: #484848; display: inline-block; font-family: sans-serif; font-weight: 600;margin-bottom: 10px;} It's time to find the </head> tag. Locate it and paste the following snippets just below it <b:if cond='data:blog.url == data:blog.homepageUrl'> <div class='header17'> <b:section class='slider-box' id='slider-box' maxwidgets='1' showaddelement='yes'> <b:widget id='HTML22' locked='true' title='Slideshow' type='HTML' version='1'> <b:includable id='main'> <div class='widget-content woo'> <b:if cond='data:content == "recent"'> <div class='slider'> <script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 100;</script> <script src='/feeds/posts/default?published&alt=json-in-script&callback=labelthumbs' type='text/javascript'/> </div> <b:else/> <div class='slider'> <script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = true;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = false;var numchars = 100;</script> <script expr:src='"/feeds/posts/default/-/" + data:content + "?published&alt=json-in-script&callback=labelthumbs"' type='text/javascript'/> </div> </b:if> </div> </b:includable> </b:widget> </b:section> </div> <div class='clear'/> </b:if>
Now proceed to the next steps with the help of search box, find the </body> tag
<script type='text/javascript'> //<![CDATA[ $('.slider').unslider({ speed: 700, // The speed to animate each slide (in milliseconds) delay: 30000000, // The delay between slide animations (in milliseconds) complete: function() {}, // A function that gets called after every slide animation keys: false, // Enable keyboard (left, right) arrow shortcuts dots: false, // Display dot navigation fluid: false, // Support responsive design. May break non-responsive designs }); $( "<div class='slideraro'><a class='unslider-arrow prev'></a><a class='unslider-arrow next'></a></div>" ).insertBefore( ".slider ul#label_with_thumbs" ); var unslider = $('.slider').unslider(); $('.unslider-arrow').click(function() { var fn = this.className.split(' ')[1]; unslider.data('unslider')[fn](); }); // sliders loader=============================== $(window).bind("load", function() { $('.slider').css("visibility", "visible"); }); (function(e){e.fn.resizeToParent=function(t){function r(e){e.css({width:"",height:"","margin-left":"","margin-top":""});var n=e.parents(t.parent).width();var r=e.parents(t.parent).height();var i=e.width();var s=e.height();var o=i/n;if(s/o<r){e.css({width:"auto",height:r});i=i/(s/r);s=r}else{e.css({height:"auto",width:n});i=n;s=s/o}var u=(i-n)/-2;var a=(s-r)/-2;e.css({"margin-left":u,"margin-top":a})}var n={parent:"div",delay:100};var t=e.extend(n,t);var i;var s=this;e(window).on("resize",function(){clearTimeout(i);i=setTimeout(function(){s.each(function(){r(e(this))})},t.delay)});return this.each(function(){var t=e(this);t.attr("src",t.attr("src"));t.load(function(){r(t)});if(this.complete){r(t)}})}})(jQuery);$(".imageContainer img").resizeToParent(); //]]> </script>
After saving your theme, Go back to your blogger dashboard > Layout
Here you will find the new element like this:

Important: Post Label Names are the case sensitive. If you type uppercase letter/letters instead of lowercase or lowercase letter/letters instead of uppercase your slider widget will not work. So it is recommended to copy the label name instead of typing by yourself.

As you can see, i have used the Downloads as the post label name. Therefore all the posts which are labeled with Downloads, will be shown in the slideshows. Go to your blogger homepage site, refresh the page and see how smartly you followed the mentioned steps.




Comments
Post a Comment