Design Tip: How to Add Onclick About Us Page to Blogger
When visitors go to your website, blog or social media profiles, the first area they arrive at your homepage. If they have an interest, they will likely navigate to your About Us page to learn more about you and your business. The About page becomes a way to give various reasons to keep coming back and a way to develop a greater appreciation of the website. It is the only way where you really have a chance to tell your readers what your website/blog is all about and what makes you unique from your competitors.

Want to make probably the majority of your About Us page? Here is the tutorial for you by which you can design yours about us or about me page with stunning social media profiles. In my recent post, I showed you how to add onclick popup search box for Blogger blogs. But today I am going to share how to add Css3 Onclick About Us/About Me Page for your BlogSpot blogs.
Read Also: Creating a Sticky Navigation Menu When Scrolling on Blogger
Why It's Important to Have an About Us Page?
If you are serious your website/blog reputation, you must create a beautiful and informative about us page for your website. Going anonymously with random information is not a good idea because it makes your readers doubtful about your achievements and hardworking. The website's about page is the crucial part where your readers go to know about you and your website. The website about page defines the basic elements of your website. It delivers the appropriate and most essential information about the website. The about page is the section of a website where people go to find out about the website's owner, website performance, functionality and much more. It's very helpful to let the audience know where they stand. Your about page is the opportunity to make your visitors fall in love with your website/blog.
Pay Attention: 21 Handy Blogger Widgets and Plugins For BlogSpot Blogs
Naturally, different visitors are interested in different types of info. One of the first and basic pieces of data that your visitors are seeking for is who you are and where you come from. The About Us page is a wonderful way to interact with your visitors who you are and to give them the assurance to recognize that you and your business have the ability and skills that they need to be able to solve their certain problems. Your About Us page must be crafted beautifully.
Check out: 25 Fastest Loading Blogger Themes for Incredible SEO
Adding Popup Css3 About Us Page to Blogger
- Go to your Blogger Dashboard > Theme > Edit HTML
- Click inside the theme editor > Press C + F
- Search <head> and paste the given CSS code just below the <head>
- Now find the </body> and paste the following HTML5 code just above it
- Paste the following HTML tags where you want to show about us button
- Replace the blue text with your own URL/Username/Text
- Click save theme and you are done.
<link href='//cdn.rawgit.com/knigulper/Web-Development/master/www.knigulper.com/AboutMe.css' rel='stylesheet' type='text/css'/>
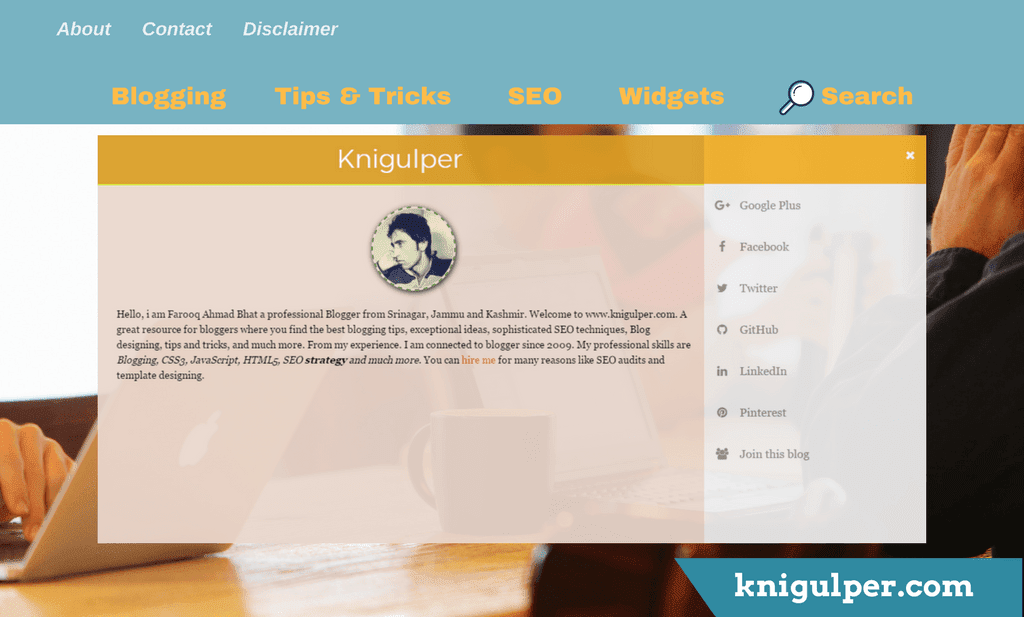
<div class='popup-wrapper' id='popup'> <div class='popup-container'> <div class='boxinner'> <div class='contentbox'> <headbanger><span id='textlogo'>Knigulper</span> <a class='popup-close' href='#closed' title='Close'><i class='fa fa-times'/></a> </headbanger> <br/> <div class='scrollbarbox'> <div class='innerone'> <div id='aboutus'> <img alt='Knigulper' height='140' src='//lh5.googleusercontent.com/-stv4NLjBuWA/AAAAAAAAAAI/AAAAAAAACSg/Yvzao6-_LZs/s512-c/photo.jpg' title='Knigulper' width='140'/> <script src='http://www.knigulper.com/feeds/posts/default?alt=json-in-script&callback=getposts'/><br/><br/> <p>Hello, i am Farooq Ahmad Bhat a professional Blogger from Srinagar, Jammu and Kashmir. Welcome to www.knigulper.com. A great resource for bloggers where you find the best blogging tips, exceptional ideas, sophisticated SEO techniques, Blog designing, tips and tricks, and much more. From my experience. I am connected to blogger since 2009. My professional skills are Blogging, CSS3, JavaScript, HTML5, SEO strategy and much more. You can <a href='http://www.knigulper.com/p/blog-page.html' target='_blank'>hire me</a> for many reasons like SEO audits and template designing.</p> </div></div></div> <div id='left'> <div class='taber2'><a href='https://plus.google.com/u/0/b/107705481216986870331/+KnigulperGplus' rel='nofollow' target='_blank' title='Follow Us On Google Plus'><i class='fa fa-google-plus fa-fw'/> Google Plus</a></div> <div class='taber3'><a href='https://www.facebook.com/knigulper' rel='nofollow' target='_blank' title='Follow Us On Facebook'><i class='fa fa-facebook fa-fw'/> Facebook</a></div> <div class='taber4'><a href='https://twitter.com/Knigulper' rel='nofollow' target='_blank' title='Follow Us On Twitter'><i class='fa fa-twitter fa-fw'/> Twitter</a> </div> <div class='taber6'><a href='https://github.com/knigulper' rel='nofollow' target='_blank' title='Follow Us On GitHub'><i class='fa fa-github fa-fw'/> GitHub</a></div> <div class='taber8'><a href='https://www.linkedin.com/in/farooq-ahmad-bhat-8b590690/' rel='nofollow' target='_blank' title='Follow Us On LinkedIn'><i class='fa fa-linkedin fa-fw'/> LinkedIn</a></div> <div class='taber9'><a href='https://in.pinterest.com/kingulper' rel='nofollow' target='_blank' title='Follow Us On Pinterest'><i class='fa fa-pinterest fa-fw'/> Pinterest</a></div> <div class='taber7'><a href='https://www.blogger.com/follow-blog.g?blogID=1657654332883632951' rel='nofollow' target='_blank' title='Join this blog'><i class='fa fa-users fa-fw'/> Join this blog</a></div> </div></div></div></div></div>
<li class='knigulper'><a class='popup-link' href='#popup'>About Us</a></li>
Pro Tip: I recommended you paste the above-given HTML tags in your main or sub menu.
Need help? We are listening! Post your comments and let us help you to install this widget.



hello brother please help me
ReplyDeleteBrother how to add ads in blogger post middle
Post article middle center
Brother please help me
Login to your adsense account then navigate to Optimization > Experiments and select the Ad unit settings experiment Enter your desired Experiment name Under the ADD SIZE select the Automatic size responsive > Turn ON Automatically choose winner > finally click Create.. Follow the same procedure and then Under the ADD SIZE select the Automatic size responsive Links/banners and see Adsense will display Ads automatically that will result a good earning.
DeleteThanx brother
ReplyDeleteYou're welcome :p
Delete